Big Data and Cloud – these two words are talk of IT Industry town in last few quarters. All the major players of IT word such as Amazon (AWS), Microsoft (Windows Azure, SQL Azure, Government Cloud and many more) , Google (Google App Engine, Google Compute Engine, Google Cloud Storage and Google BigQuery) etc. are offering cloud based tools and services and there a lot of successful stories and case study on their web sites about their clients who are using these services and tools. The introduction of Google BigQuery in November 2011 has added a power tool in the Google’s list of cloud servicing.
In a very simple term, Google BigQuery is platform to store data into Google cloud and analyze this data by writing SQL-like queries. With Google Big Query, you store the data into large datasets. These datasets contains one or more tables which are referred as BigTables. These BigTables can store billions of row or hundred terabytes of data and you can read these data in seconds. Data stored in these BigTables can be retried by writing SQL-Like queries just like you query SQL, Oracle or any other DBMS/RDBMS.
Among the many advantages that BigQuery offer speed is one of the significant advantages. The large datasets or BigTables data can be retrieved in few seconds from anywhere in the world. BigData is OLAP (Online Analytics Processing system) tool that let your analyze your terabytes of data quickly. BigData is not a Big Data tools such as Hadoop, Netezza, or Vertica but it gives you flexibility to store and analyze your humongous data quickly.
How to start with BigQuery?
To use BigQuery services to store your data into Google cloud and further analyze it, you need to have a Google account. You have to follow the two step process to activate your BigQuery and BigTable access with Google.
- You have to enable BigQuery API access into Google API console
- You have to enable Billing into Google API console
Google BigQuery services are free, if you are storing and reading your data within the Quota limit that Google have setup. You are charged if you are crossing the free quota limit.
Step 1: Enable BigQuery API into Google API console
Google API console is an online interface provided by Google to mange access, authorization and billing for the Google API uses. When you login into Google API console for the first time, you need to create a project.
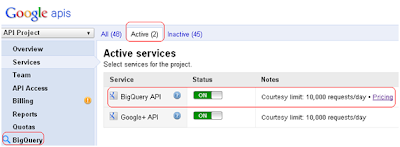
By default the project is created with the name “API Project”. You need to go to Services and click on BigQuery API.
Your BigQuery API access will be enabled and on left side of panel BigQuery will be added as a label. BigQuery API will be shown into Active Services with a green ON button.
Step 2: Enable Billing
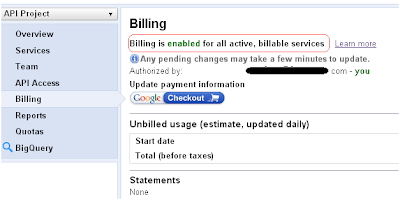
The second step involves enable billing. It is not that you will be charged every time you use Google Big Query services. It is just to ensure that if are crossing the Quota limit set by Google, you will be charged. To enable Billing, you need to click on Billing. By default Billing is not enabled. You need to click on the button just below Enable Billing.
You need to provide your credit card details. Google wallet accepts all Master card, Visa card, AMEX cards. If you are apprehensive about sharing your credit card details, may be you can try with a pre-paid credit card.
In my case, when I activated billing and created a sample BigTable, I was charged INR 1. This is to part of Google Validation of your credit cards.
Once you are done with the two steps process, your access to BigQuery is established. You can use the BigQuery services by logging into https://bigquery.cloud.google.com/ . You can create BigTables, store data into tables, write queries and play around with them.
That is all for this post. In next post we will see how we can create BigTables and store data into Google BigTables.